
SS inneholder følgende egenskaper/properties for fonter
Font-family spesifiserer navnet på font-typen som skal brukes. Hvis browseren ikke støtter fonten så vil den bruke det som er satt opp som standard font. Arial er f.eks en MS-font. Det kan være lurt å spesifisere flere alternative fonter.
Eksempler på generiske fonter: "serif", "sans-serif", "cursive", "fantasy", "monospace".
Font-size: setter høyden på font'en Dette kan gjøres på fem forskjellige måter:
Font-style: bestemmer om elementets tekst skal vises i skråstilte eller normale bokstaver.
Font-weight: bestemmer hvor bold (hvor tykk og mørk) et elements bokstaver skal være.
Font-variant setter all teksten til store bokstaver. To mulige verdier:
Shorthand-metode for å sette alle fontegenskapene i en setning:
font: font-style font-variant font-weight font-size/line-height font-family
for eksempel:
egenskapen bestemmer fargen på teksten. Farge kan angis på følgende måter:
CSS inneholder følgende properties/egenskaper for å justere tekst
letter-spacing øker eller minsker avstanden mellom bokstavene og word-spacing øker eller minsker avstanden mellom ord. Du kan angi en positiv verdi som gir økt avstand, og du kan gi en negativ verdi som minsker avstanden.
p {letter-spacing: .25em} eller p {letter-spacing:-.5pt}
p {word-spacing: .25em} eller p {word-spacing:-.5pt}
Verdien kan angis i ex, em, pt, pc, px, mm, cm, in, % og normal
vertical-align lager superscript (hevet skrift (som 2'ern i E=mc2)) eller subscript (senket skrift (som 2'ern i H2O))
p {vertical-align:super} eller p {vertical-align:-.5pt}
Verdien kan angis som: baseline, sub, super, top, middle, bottom, text-top, text-bottom, normal, ex, em, pt, px, pc, mm, cm, in, %.
text-align kontrollerer den horisontale justeringen på et element.
p {text-align:right}
Verdien kan angis som: left, right, center, justify.
text-indent brukes til å rykke inn den første linjen i et avsnitt.
p {text-indent:3em}
Verdier som kan brukes er: ex, em, px, cm, mm, pc, in, pt eller %. Verdien kan være positiv (innrykk) eller negativ (utrykk).
line-height brukes til å angi linjeavstanden mellom linjene.
p {line-height:120%}
Verdier som kan brukes er: ex, em, px, cm, mm, pc, in, pt, % eller normal
text-transform brukes til å bestemme hvor de store bokstavene skal være og om de skal være der.
p {text-transform:capitalize}
Verdier som kan brukes er: capitalize Første Bokstav I Hvert Ord Blir Stor, uppercase BARE STORE BOKSTAVER,lowercase bare små bokstaver, none Ingen forandring PÅ store og SMå bokstaVer
text-decoration brukes til understrekning, gjennomstrekning, osv.... av ord.
p {text-decoration:undeline}
Verdier som kan brukes er: underline Strek under teksten, overline Strek over teksten, line-through Strek gjennom teksten, none Ingen strek og til å fjerne understreking fra linker.
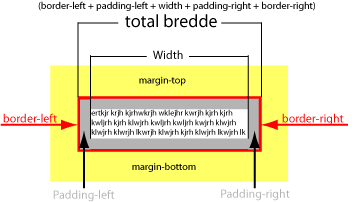
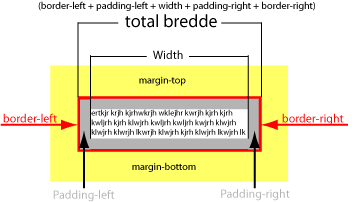
Box properties brukes til å angi marger, kantstrek, osv.... De forskjellige typene er:

Box modellen gjelder for alle elementer som vises på en web-side, enten det er en paragraf, et bilde, en nøytrale container osv.
margin-left + border-left + padding-left + width + padding-right + border-right + margin-right.
Margin er margen rundt hele objektet. Som default er bredden på margene rundt et element lik 0. For å legge til en marg på en eller flere sider kan du bruke en av følgende:
p {margin-left:10px}
Verdier som kan brukes er: ex, em, px, cm, mm, pc, in, pt, % eller auto som er default.
For å sette alle marger samtidig:
p {margin: 10px 30px 20px 40px} /* top, left, bottom, right */
p {margin: 10px} /* alle marger til 10px */
OBS! Marger kollapser. Hvis du har for mye, eller for lite luft på siden din, har det kanskje noe med marger å gjøre. Hvis to eller flere vertikale marger kommer i kontakt med hverandre så vil de kollapse. Dvs. avstanden mellom boksene vil bli avstanden til den største av de to margene, i stedet for summen av begge.
Marger kollapser også innenfor bokser. Så hvis du har en paragraf med marg 1em innenfor en div med marg 1em, så vil margen til paragrafen forsvinne inn i margen til div-boksen
Border kan brukes til å tegne en kantlinje rundt et element:
p {border-width: 5px; border-style: solid; border-color: red}
Her kan man også bruke et samlebegrep med rekkefølgen: width, style, color
p {border: 5px solid red}
Padding setter avstand fra elementets kant til innholdet, eller indre marg:
p {padding-top:2em}
Også her kan man bruke samlemåten, med rekkefølgen top, right, bottom, left.
p {padding: 2px 1px 3px 5px}
Size-egenskapen bestemmer høyde og bredde på et element.
Husk at total høyde og bredde for et element inluderer margin. border, padding og width/height.
test6.html, test7.html, test12.html
test8.html, test9.html, test10.html, test11.html, boks2.html