Drawing a box with JOGL
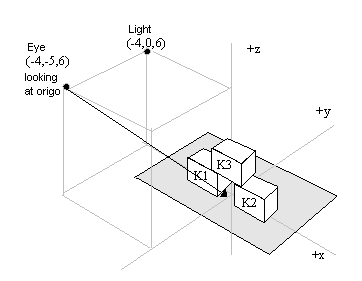
We will draw a simple box, and we need a function to draw it. If we "unfold" the box:

We will have to draw the 6 surfaces F1..F6. We must be consistent when we decide waht is inside the box and what is outside. OpenGL will use this during light calculation and we may assign different material to ouside and inside, GL_FRONT and GL_BACK in OpenGL. In this case we shall drw a closed object and we will consentrate on the outside. We will systematically draw the surfaces clockwise when we look at the surface from outside.
We can then describe the surfaces lik this:
| F1: | adcb | F4: | fcde |
| F2. | abgh | F5: | ahed |
| F3: | gfeh | F6: | bcfg |
We must also decide what we will do with the size of the box.
We may either let the dimensions of the box be parameters in a drawBox-method, or we can draw a standard-size bok and leave the sizing to OpenGL-transformations.
We will go for the latter solution, and we must decide the size of a standard box. We decide that the box should have dimension 1, in all directions, and we draw the box with one corner in origo. Thus the coordinates are:
| a: | 0,0,0 | e: | 1,0,1 |
| b: | 0,1,0 | f: | 1,1,1 |
| c: | 0,1,1 | g: | 1,1,0 |
| d: | 0,0,1 | h: | 1,0,0 |
We wrap the boxdrawing in class, so we can reuse easily:
public class oneBox
{
static void drawMe(GL gl)
{
/* draws the sides of a unit cube (0,0,0)-(1,1,1) */
gl.glBegin(GL.GL_POLYGON);/* f1: front */
gl.glNormal3f(-1.0f,0.0f,0.0f);
gl.glVertex3f(0.0f,0.0f,0.0f);
gl.glVertex3f(0.0f,0.0f,1.0f);
gl.glVertex3f(1.0f,0.0f,1.0f);
gl.glVertex3f(1.0f,0.0f,0.0f);
gl.glEnd();
gl.glBegin(GL.GL_POLYGON);/* f2: bottom */
gl.glNormal3f(0.0f,0.0f,-1.0f);
gl.glVertex3f(0.0f,0.0f,0.0f);
gl.glVertex3f(1.0f,0.0f,0.0f);
gl.glVertex3f(1.0f,1.0f,0.0f);
gl.glVertex3f(0.0f,1.0f,0.0f);
gl.glEnd();
gl.glBegin(GL.GL_POLYGON);/* f3:back */
gl.glNormal3f(1.0f,0.0f,0.0f);
gl.glVertex3f(1.0f,1.0f,0.0f);
gl.glVertex3f(1.0f,1.0f,1.0f);
gl.glVertex3f(0.0f,1.0f,1.0f);
gl.glVertex3f(0.0f,1.0f,0.0f);
gl.glEnd();
gl.glBegin(GL.GL_POLYGON);/* f4: top */
gl.glNormal3f(0.0f,0.0f,1.0f);
gl.glVertex3f(1.0f,1.0f,1.0f);
gl.glVertex3f(1.0f,0.0f,1.0f);
gl.glVertex3f(0.0f,0.0f,1.0f);
gl.glVertex3f(0.0f,1.0f,1.0f);
gl.glEnd();
gl.glBegin(GL.GL_POLYGON);/* f5: left */
gl.glNormal3f(0.0f,1.0f,0.0f);
gl.glVertex3f(0.0f,0.0f,0.0f);
gl.glVertex3f(0.0f,1.0f,0.0f);
gl.glVertex3f(0.0f,1.0f,1.0f);
gl.glVertex3f(0.0f,0.0f,1.0f);
gl.glEnd();
gl.glBegin(GL.GL_POLYGON);/* f6: right */
gl.glNormal3f(0.0f,-1.0f,0.0f);
gl.glVertex3f(1.0f,0.0f,0.0f);
gl.glVertex3f(1.0f,0.0f,1.0f);
gl.glVertex3f(1.0f,1.0f,1.0f);
gl.glVertex3f(1.0f,1.0f,0.0f);
gl.glEnd();
}
}
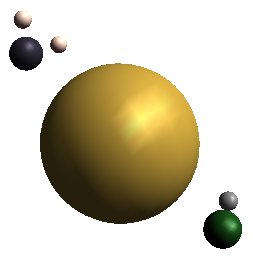
Minimal version
We make a minimal display without any interaction. The template is NetBeans javaproject: JOGL Application.
The complete code of the one and only codefile (in addition to oneBox) is:
Mousing around
We introduce interaction by pointing the mouse in the canvas. We use the same template but adds MouseListener and MouseMotionListener.
The complete code of the one and only codefile (in addition to oneBox)is:
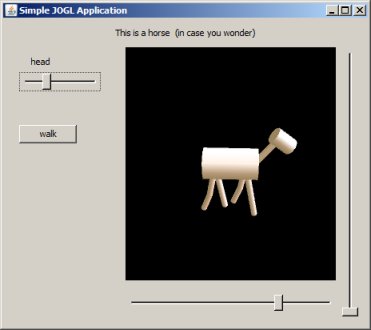
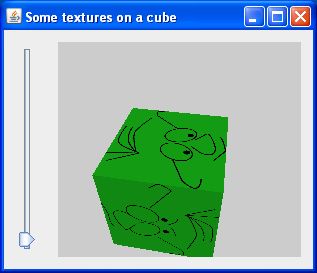
Pulling the handles
We introduce interaction by sliders on the frame. This project is built with template NetBeans javaproject: JOGL Application (Form Designer, GL_JPanel)
Part of the main class:
The complete code in GLrenderer is: